Cara Menghilangkan Widget Navbar dan Attribution Pada Blog - Jika anda menggunakan template standar blogger, mungkin anda akan menemukan beberapa widget yang dirasa kurang nyaman dan menggangu. Widget yang saya maksud adalah Navbar blog dan attribution blog, kedua widget ini menurut saya fungsinya kurang maksimal dan tidak begitu terasa.
Jadi pada tutorial saya kali ini saya akan mencoba membahas tentang bagaimana cara menghilangkan widget navbar dan attribution di blog. Silahkan disimak . . .
Widget Attribution
Sebenarnya kita tidak akan menghilangkan widget ini, tetapi lebih tepatnya memperkecil sehingga widget attribution ini tidak terlihat. Cara menghilanganya pun sangatlah mudah, anda hanya perlu melakuan langkah-langkah sederhana di bawah ini dengan baik dan benar:
- Login dengan akun blogger
- Masuk ke menu TEMPLATE
- Pilih edit HTML
- Cari kode ]]></b:skin>
- Lakikama klik pada kolom edit html, kemudian tekan Ctrl+F untuk mempermudah mencari kode
- Simpan kode di bawah ini tepat di atas kode ]]></b:skin>
#Attribution1 {
- Klik simpan template...
Jika pada menu TATA LETAK, widget attribution ini tidak bisa di geser atau di pindahkan sesuai keinginan anda. bisa jadi template blog anda mirip dengan template blog yang saya gunakan ini. Tapi jangan khawatir anda hanya perlu merubah sedikit kode pada widget attribution ini:
- Masih di mode Edit HTML
- pada fitur Jump To atau Lompat ke widget, silahkan klik dan pilih attribution1 (nama widget bisa jadi berbeda-beda)
- Atau silahkan cari kode yang mirip seperti di bawah ini:
<b:widget id='Attribution1' locked='true' title='' type='Attribution'>
<b:includable id='main'>
<b:if cond='data:feedbackSurveyLink'>
<div class='mobile-survey-link' style='text-align: center;'>
<data:feedbackSurveyLink/>
</div>
</b:if>
<div class='widget-content' style='text-align: center;'>
<b:if cond='data:attribution != ""'>
<data:attribution/>
</b:if>
- Ganti kode true menjadi false
- Simpan template
Sekarang coba anda masuk menu TATA LETAK, dan periksa apakah widget attribution tersebut dapat di geser dan dipindahkan sesuai keinginan. Jika bisa berarti langkah di atas berhasil anda lakukan dengan baik.
Widget Navbar
Sekarang untu menonaktifkan widget navbar sangatlah mudah, tidak percaya? Silahkan ikuti prosedur sederhana di bawah ini:
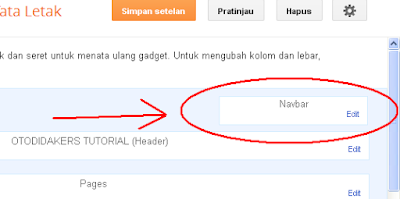
- Masuk ke menu TATA LETAK
- Klik Edit pada widget NAVBAR
- Pilih opsi OFF
- klik Simpan
Selesai sekarang navbar pada blog anda sudah hilang dan blog anda pun terlihat rapih dan lebih profesional dari sebelumnya.
Tutorial Tambahan
Tutorial Tambahan
Karena kali ini saya lagi semangat-samangatnya ngeblog (*_^), maka sekalian saja saya akan menambahkan tentang cara menghilangkan Langgan: Entri (Atom) dan Subscribe: to: Poskan Komentar (Atom) di blogspot.
1. Menghapus Langgan: Entri (Atom)
Sesuai dengan namanya Langgan: Entri (Atom) adalah fasilitas untuk berlangganan artikel atau postingan dari blog tersbut. Namun tulisan atau widget ini kurang maksimal dan tempatnya juga kurang sesuai, jadi tidak ada salahnya jika anda menghapus Langgan: Entri (Atom). Silahkan ikuti panduan di bawah ini untuk menghapusnya:
Sesuai dengan namanya Langgan: Entri (Atom) adalah fasilitas untuk berlangganan artikel atau postingan dari blog tersbut. Namun tulisan atau widget ini kurang maksimal dan tempatnya juga kurang sesuai, jadi tidak ada salahnya jika anda menghapus Langgan: Entri (Atom). Silahkan ikuti panduan di bawah ini untuk menghapusnya:
- Masuk menu TEMPLATE
- Klik Edit HTML
- Cari kode yang sama atau persis seperti di bawah ini:
<b:include data='feedLinks' name='feedLinksBody'/>
- Hapus semua kode yang sama persis dengan kode di atas
- Simpan template, dan lihat hasilnya....
2.. Menghapus Subscribe to: Poskan Komentar (Atom)
Subscribe to: Poskan Komentar (Atom) adalah fasilitas berlangganan bagi pengunjung untuk mengetahui komentar-komentar dari artikel atau postingan yang bersangkutan. Untuk cara menghilangkanya silahkan ikuti langkah-langkah di bawah ini:
Subscribe to: Poskan Komentar (Atom) adalah fasilitas berlangganan bagi pengunjung untuk mengetahui komentar-komentar dari artikel atau postingan yang bersangkutan. Untuk cara menghilangkanya silahkan ikuti langkah-langkah di bawah ini:
- Masih di mode TEMPLATE
- Cari juga kode yang sama persis dengan kode di bawah ini:
<div class='feed-links'>
<data:feedLinksMsg/>
<b:loop values='data:links' var='f'>
<a class='feed-link' expr:href='data:f.url' expr:type='data:f.mimeType' target='_blank'><data:f.name/> (<data:f.feedType/>)</a>
</b:loop>
</div>
- Hapus/delete kode di atas, kemudian simpan template
Selesai . . .
Semoga dengan melakukan langkah-langkah di atas blog saudara menjadi lebih rapih dan bagus dari sebelumnya. Jika cara-cara di atas ada yang tidak berhasil atau gagal, silahkan tinggalkan pesan pada kotak komentar . .
.Sekian dan Terima kasih . . .













EmoticonEmoticon